A creative overlay, or watermark, can add a whole new dimension to your Simple Booth pictures!
Whether it’s for still layouts, animated GIFs, or Rebound videos, a quality photo booth overlay is sure to make your images stand out. Your overlay can be used to brand your images, promote sponsors, immerse your guests in an event theme, or all of the above.
This guide will teach you the basics of creating a photo booth overlay to style your photos for any occasion.

Before you start
Good design takes time. To make it as easy as possible to style your photo booth graphics, we’ve created a growing library of fresh, free event themes in the app! You may want to first check if there is one that will suit your design needs before diving in to creating a custom photo booth overlay.
Preparing to design
First, you’ll need to get a graphics editing program.
The most well-known design software is Photoshop—and it’s great if you are an experienced designer.
For the rest of us, we recommend these two budget-friendly programs that many of our customers have found to be useful:
These are tools that anyone can use to make a basic overlay.
Note: In order to save an overlay from Canva, you will need to sign up for their Premium subscription.
Creating your first overlay for the HALO app is simple and takes just 3 steps. Let’s get started!
1. Pick your layout
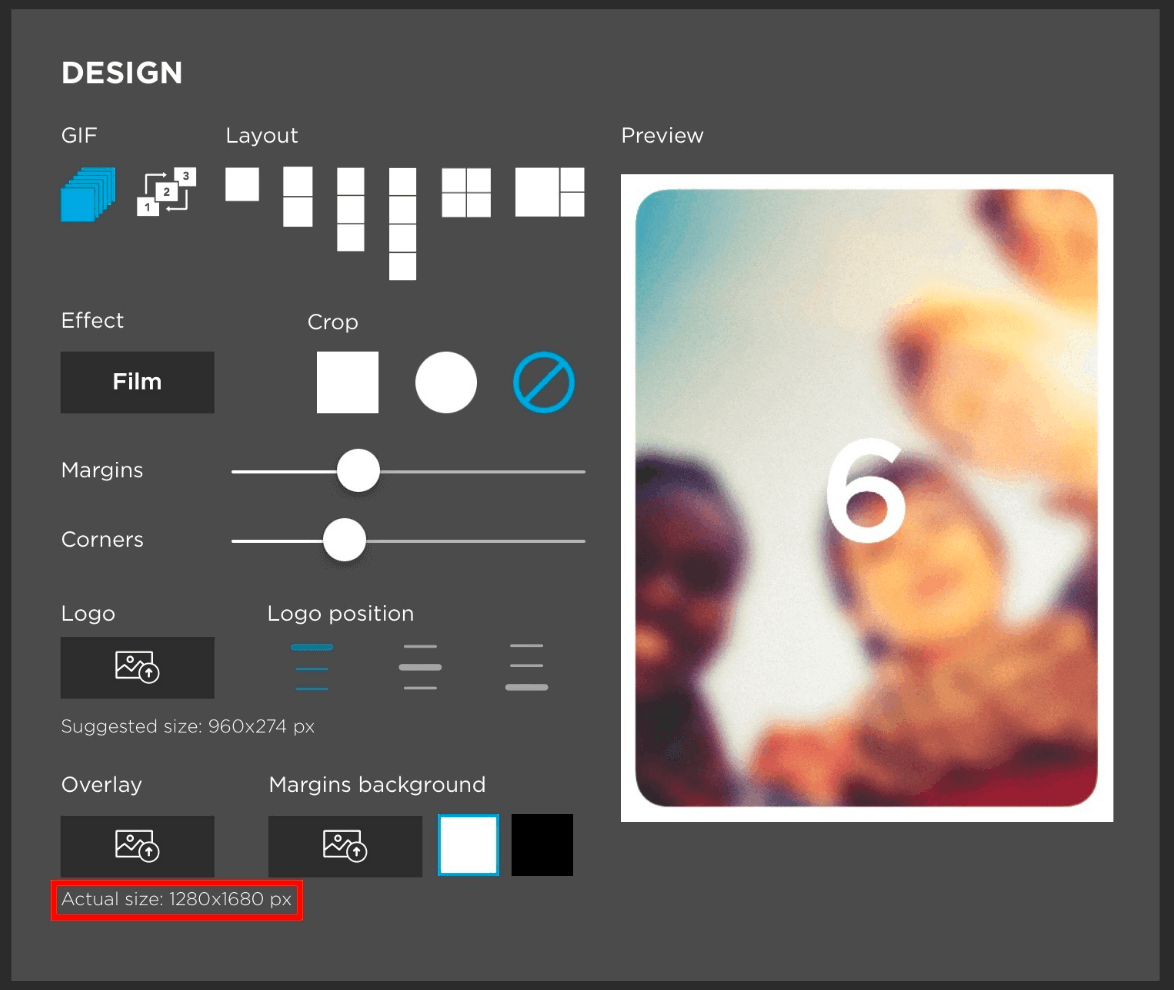
Each layout has a unique size and requires a layout-specific overlay. The overall size of your layout will be determined by your layout type (single photo, 1×2 strip, 1×3 strip, etc.), photo crop (square, circle or none), iPad orientation (portrait or landscape), the thickness of your margins, and whether or not you’re using a logo.
We recommend deciding on those key settings before designing your overlay in order to get the correct dimensions and avoid re-work if you change any of those settings. Your should create your design according to the layout’s final dimensions, as indicated in the Design panel.

Our design guide also includes sizing specifications that are organized according to these layouts. These are more general recommendations that will allow you to create an overlay that will fit well, just in case you’re unable to select your other settings first.
If you end up being off by a few pixels, don’t worry! The Simple Booth HALO® app will stretch overlays just enough so that you can’t tell they are distorted, but enough to make up for any small differences in actual dimensions.
2. Design your overlay
It’s time to learn how to use that graphics editing software you picked! Here are some helpful resources that can help get you started on each of the software programs we listed above. If you run into any roadblocks head over to YouTube to watch videos and tutorial walkthroughs!
| Pixlr Resources | Canva Resources |
| Video introduction to Pixlr Toolbar help Working with layers Resizing images and layers |
Canva tutorials Canva guides |
Now, here’s what you’ll need to do in the graphics software:
- Create a new image using the size you determined for your layout.
Your image will need to have a transparent background. In Pixlr, you’ll select transparency when you create the file. In Canva you’ll only be able to select transparency when saving the overlay at the end. - Get creative with your design by placing elements around the edges.
The design tools are different in Pixlr and Canva. For example, if you want to add a logo to your design, in Pixlr, you’ll upload an image as a layer. In Canva, you’ll use the upload section in the menu. In either one, you can resize the logo and place it where you’d like it to appear. Make sure to place your assets around the edges to leave space in the middle for your photo takers. - Leave lots of transparent space.
With overlays, sometimes less is more. It is important that the center area of your design is transparent so that your guests’ photos will show behind the overlay, but even around the edges try not to completely cover the height or width of the photo, so that other elements of the photo can pop through. - Save your image file.
Save your file as a PNG to keep the transparent background. JPEGs do not support transparency and will not work.
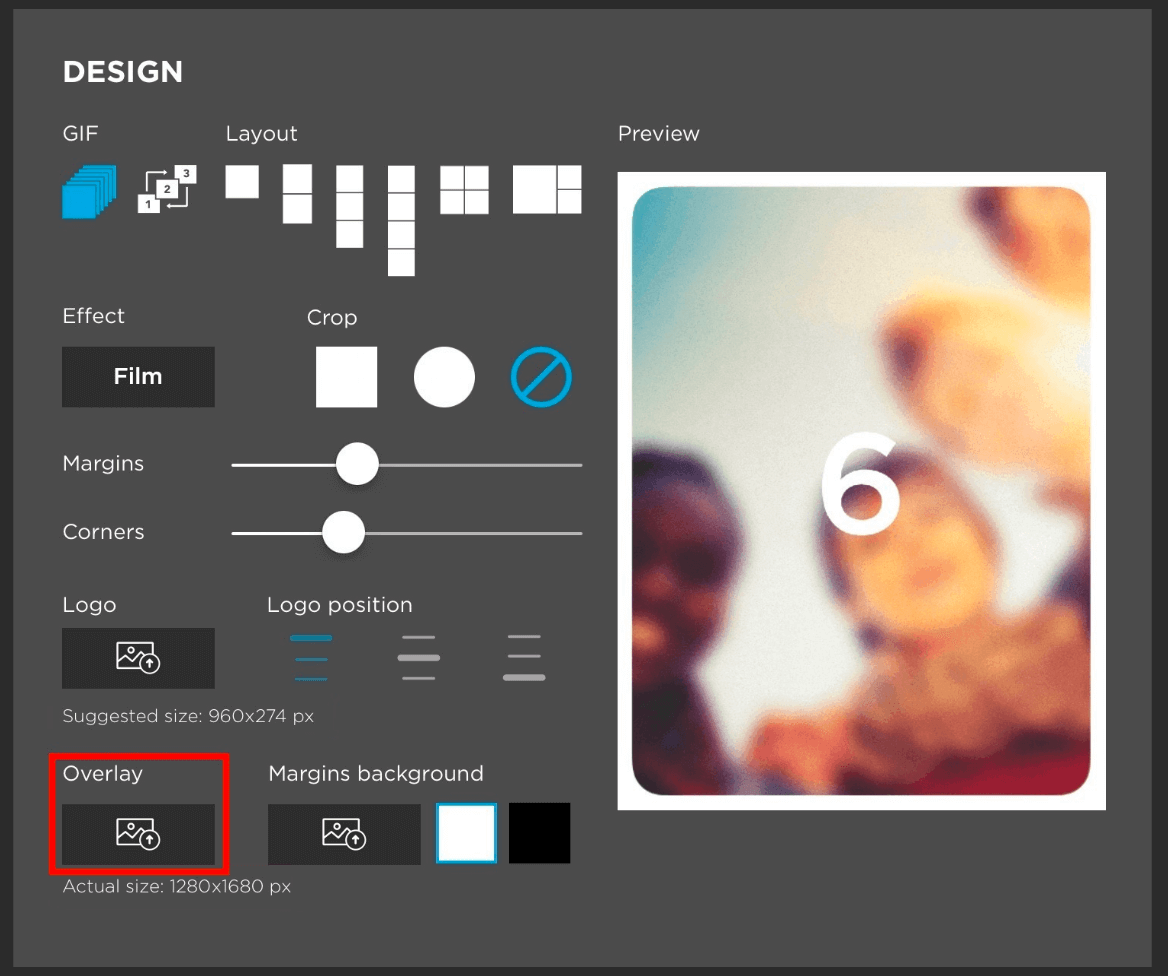
3. Upload to Simple Booth
When you’re ready, upload your file! Just visit your Design panel on your app preset page to upload.
Alternatively, send the file to your iPad (via AirDrop, Dropbox, email, etc–as long as the file type isn’t changing!), then save it to your Photos app and upload to Simple Booth.

Have questions? For more support related articles, visit our Support Center.
We know that learning how to work with image types and graphics software can be challenging the first time. If you’re not getting the results you want, send our support team your overlay file and a screenshot of what your Design panel looks like after you upload it. We’ll get you pointed in the right direction!
At Simple Booth, we’re passionate about great design and we want to help all types of businesses capture stunning visual content. Learn about Simple Booth
